一直在潜心收集有趣的内容并通过耍宝进行分享,同时也在思考如何让这些内容以更加丰富的方式呈现给各种不同口味的围观群众。为此,上个月给耍宝开发了一个耍宝图片专栏,准备本月或下月上线公开。这个图片专栏将会集中整理有趣的耍宝图呈现出来,以符合喜爱浏览纯图片或相册内容的读者口味。在这个专栏公开之前,我又花了今天一天时间做了一个内容引用的Widget,我想可以先把这个Widget提前公布出来。下面就来介绍下这个Widget。
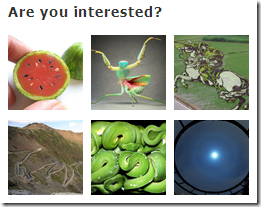
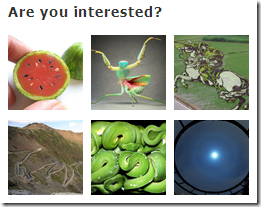
这个Widget的功能是在第三方博客或网站上分享耍宝精选出来的图片内容,给更多的网站加点新鲜草料,同时也可以给耍宝起到一个推广作用。效果如下:

没错,就是目前你在本博右侧栏中所看到的。要将这个Widget插入到你的博客或网站,你需要在需要插入这个Widget的地方嵌入一行JS代码,为了让显示更加符合你的页面布局,我采取了用户自定义CSS的方案,因此你还需要给嵌入这个Widget的网页加上一段相应的CSS。(以后我会根据需求和经验推出样式固定的免附加CSS的Widget)
需要插入的JS如下:
[code:html]
<script src="http://www.shuabao.net/tu/quotewidget.ashx" language="JavaScript"></script>
[/code]
目前 quotewidget.ashx 支持如下参数:
gettype支持2种传入值——random:随机选取内容;latest:选取最新的内容。
n为数值参数——选取内容的条数。
link支持2种传入值——original:链接到内容原始来源;site:链接到内容引用来源。
target支持4种传入值——blank、parent、self、top,用法对应于html里面<a>标签的target属性。
用例:
[code:html]
<script src="http://www.shuabao.net/tu/quotewidget.ashx?gettype=random&n=6&target=blank&link=original" language="JavaScript"></script>
[/code]
需要在<head></head>标签里增加如下代码:
[code:html]
<style type="text/css">
.shuabaotuwidget {padding: 0; width:180px; height:260px; overflow:hidden;}
.shuabaotuwidget img {margin: 5px 8px 5px 0;width: 75px; height: 75px;}
</style>
[/code]
上面的CSS部分也可加入到CSS文件中,可自定,修改Widget和图片的长宽样式。如果你是博易博客的用户,则可以直接在后台“高级设置”中HTML头区域加入以上代码。
介绍完毕!欢迎选用,使用上有任何问题可以联系我。
 发了很久的懒,不仅没有写些东西,也没有怎么进行那些习惯性的思考。最近拿出以前的手稿啥的翻翻,我总觉得这样会更加客观地思考一些 idears 的方方面面。果然,又有很多或需要修正、或需要放弃的 ideas。近期要去修正的一个已运转着的博客——博易本地化版本,现在看来就该进行一次蜕变了。一方面考虑到当时做博易本地化版本时的想法大部分是为了把 BlogEngine.NET 本地化,介绍到国内并给自己和其他有兴趣的用户提供支持。当时的版本 v1.3 对中文支持还不太完善,这项工作是有意义的。然而,自 BlogEngine.NET 发布 v1.6 以来,各方面都获得了改善,对中文以及其他语言的支持更加出色。博易本地化版本的存在虽然还是有些道理,但我想在更长的时间之后,这个经过我本地化并加进一些改进的版本将成为一个尴尬。除非,咱也自立门户做一个全新的博客;当然,在 BlogEngine.NET 发展如此之快的情形下,这种想法本身意义不大。
发了很久的懒,不仅没有写些东西,也没有怎么进行那些习惯性的思考。最近拿出以前的手稿啥的翻翻,我总觉得这样会更加客观地思考一些 idears 的方方面面。果然,又有很多或需要修正、或需要放弃的 ideas。近期要去修正的一个已运转着的博客——博易本地化版本,现在看来就该进行一次蜕变了。一方面考虑到当时做博易本地化版本时的想法大部分是为了把 BlogEngine.NET 本地化,介绍到国内并给自己和其他有兴趣的用户提供支持。当时的版本 v1.3 对中文支持还不太完善,这项工作是有意义的。然而,自 BlogEngine.NET 发布 v1.6 以来,各方面都获得了改善,对中文以及其他语言的支持更加出色。博易本地化版本的存在虽然还是有些道理,但我想在更长的时间之后,这个经过我本地化并加进一些改进的版本将成为一个尴尬。除非,咱也自立门户做一个全新的博客;当然,在 BlogEngine.NET 发展如此之快的情形下,这种想法本身意义不大。