SyntaxHighlighter 代码高亮插件。
功能是将文章里面的源代码以高亮方式显示,便于代码的阅读和分析。
JSSyntaxHighlighter.zip (43.01 kb)
安装插件
将插件包中 SyntaxHighlighter 文件夹复制到博客所在目录下即可。
将插件包中 JSSyntaxHighlighter.cs 文件复制到 App_CodeExtensions 目录下。在控制面板里面的插件管理启用即可。
使用插件
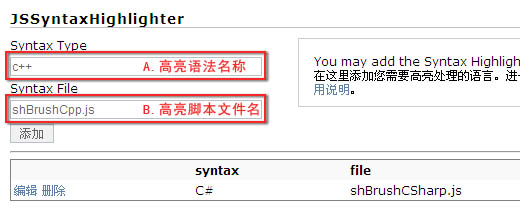
在插件管理中进入编辑界面如下图。

高亮语法名称与高亮脚本文件名的对应关系如下表,请按照下面的表格来选择、设置你所需要的高亮功能。
| 代码类型 | 高亮语法名称 | 高亮脚本文件名 |
| C++ | c++ | shBrushCpp.js |
| C# | c# | shBrushCSharp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi | shBrushDelphi.js |
| Java | java | shBrushJava.js |
| JavaScript | jscript | shBrushJScript.js |
| PHP | php | shBrushPhp.js |
| Python | py | shBrushPython.js |
| Ruby | ruby | shBrushRuby.js |
| T-SQL | sql | shBrushSql.js |
| Visual Basic | vb | shBrushVb.js |
| XML | xml | shBrushXml.js |
3 Comments
为什么在 添加文章中 工具栏 没添加代码的按钮啊···
是CSS下拉栏方式
具体使用方法解释一下,这个SyntaxHighlighter不是最新版本。